Algunas investigaciones han encontrado que el 80% de la información procesada por el cerebro del usuario en Internet proviene de la vista mientras que otros estudios han descubierto que las personas son excepcionalmente sensibles a las señales visuales cuando están aprendiendo. Estos dos datos sugieren que el factor visual es clave en el eLearning y que la apropiada aplicación de técnicas graficas podría mejorar la adquisición del conocimiento.
Una manera de utilizar el potencial de los elementos visuales es a través del uso del color. Los colores son poderosos desencadenantes psicológicos que ayudan a los usuarios a aprender mejor al cambiar su percepción y evocar sentimientos. Sin embargo, también es importante recordar que el uso excesivo del color conduce a la sobrecarga cognitiva y se torna contraproducente. Por tanto, es necesario encontrar el equilibrio adecuado.
En este post verá algunas maneras en que los desarrolladores de eLearning pueden usar la psicología del color en el diseño de cursos, considerando sus efectos fisiológicos y psicológicos.

1. Atraiga la atención de sus estudiantes con color
Cuando los alumnos prestan más atención a la hora de aprender, las tasas de recordación y el tiempo de reacción aumentan. El color tiene el potencial de atraer la atención de inmediato, estimulando el sentido de la vista y fomentando la retención de la información. Numerosos estudios han encontrado que cuando los desarrolladores de eLearning utilizan colores para destacar una característica particular o un gráfico en la pantalla, por ejemplo, el nivel de atención de los alumnos aumenta. Los colores cálidos logran este objetivo mejor, particularmente el rojo.
2. Utilice los colores fuertes estratégicamente
Los desarrolladores deben utilizar los colores fuertes con moderación o colocarlos sobre tonos de fondo neutro en el diseño de materiales eLearning. Esto evita que los colores se vuelven demasiado intensos y atraiga la vista en muchas direcciones diferentes, en cuyo caso la técnica pierde su eficacia. Por lo tanto, los colores deben ser fuertes pero no brillantes -pues son difíciles de leer- y sólidos, no neones -pues parecen poco profesionales-.
3. Mejore la lectura
El color puede mejorar la lectura en un curso de eLearning en hasta un 40% por dos razones:
- En primer lugar, cuando se utiliza estratégicamente el color en cada pantalla para mejorar la claridad de los contenidos, automáticamente se logra que los conceptos cobren sentido y parezcan más lógicos, ayudando así al razonamiento y la memoria.
- En segundo lugar, el color puede hacer que el contenido sea más legible. Esto se logra diseñando las pantallas eLearning con contraste de colores cromáticos en el texto y el fondo; en otras palabras, no se trata de negro, blanco o gris.
4. Mejore el aprendizaje y la comprensión
Ya que el color conecta vías neuropáticas, la gente recuerda los colores mejor que las señales verbales o textuales solas; específicamente, el Instituto de Investigación del Color, ha determinado que el color puede mejorar el aprendizaje desde un 55% hasta un 78%, así como puede mejorar la comprensión en un 73%.
Con el fin de tomar ventaja de esto, los desarrolladores de eLearning deben combinar los colores con el material de aprendizaje. En otras palabras, crear un código de colores por tipo de contenido. Por ejemplo, intente utilizar un fondo de color en las pantallas que incluyan hechos y conceptos: los alumnos asociarán el color con los conceptos y esto les ayudará a recordar la información. Los materiales altamente técnicos, en particular, pueden beneficiarse de este uso de códigos de color.
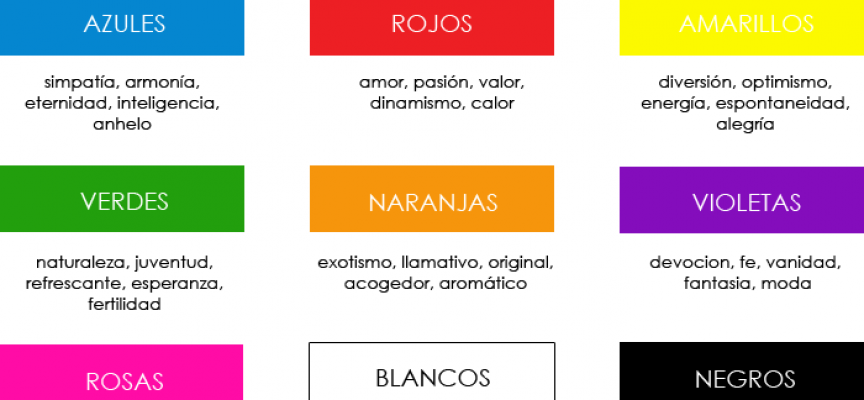
5. Comprenda los significados de los colores
Incluso los desarrolladores que personalmente descartan la idea de que cada color tiene un significado distinto deberían tener en cuenta las connotaciones de los colores durante el diseño de cursos eLearning. Esto se debe a que los estudiantes pueden considerar el significado de un color, ya sea consciente o inconscientemente.
Los significados de los colores difieren con la cultura, y los diseñadores eLearning deben elegir los tonos apropiados de acuerdo con la cultura y las características específicas de su público principal. En la sociedad occidental, por ejemplo, el rojo es señal de peligro o importancia, el negro es negativo, el blanco significa pureza, el azul se refiere a los cuerpos de agua y el verde significa flora.
Los colores también tienen sus razones en un ambiente académico. Por ejemplo, el rojo significa a menudo un error, pero el azul, por el contrario, puede ser señal de apertura. Algunas investigaciones han encontrado que el uso de rojo puede mejorar el rendimiento en tareas orientadas al detalle, tales como la recuperación de la memoria y la corrección de pruebas, en un 31% más que el color azul. Sin embargo, el azul promueve la producción creativa dos veces más que el color rojo en tareas tales como la lluvia de ideas.
Los diseñadores eLearning también pueden utilizar los significados de los colores para crear un ambiente de aprendizaje. El rojo, el naranja y el amarillo generan cursos de gran energía y estimulación, mientras que el verde, el azul y el violeta forman un ambiente de aprendizaje relajado.
6. Elija las combinaciones de colores correctas
Los desarrolladores que son nuevos en el diseño de cursos eLearning a menudo eligen los colores basados en torno a sus propios gustos y preferencias personales. A veces esto funciona bien, sobre todo cuando el diseñador tiene un buen ojo para saber lo que hace que las combinaciones sean atractivas y cuál sería un esquema de color adecuado para el curso. Los que no son tan naturalmente talentosos harían mejor refiriéndose a los fundamentos de la teoría del color.
Uno de los aspectos más útiles y sencillos de la teoría del color es el círculo cromático. Éste enseña qué colores son armoniosos y ayuda a los desarrolladores a crear una combinación de colores que no fuerce los ojos de los alumnos. El círculo cromático se compone de seis colores básicos: rojo, amarillo, verde, azul, naranja y morado, junto con sus mezclas. Cualquiera de los dos colores opuestos entre sí, cualquiera de los tres colores equidistantes formando un triángulo y cualquiera de los cuatro colores que forman un rectángulo será una combinación armoniosa.
En el diseño de eLearning, normalmente es mejor atenerse a un esquema de color que utilice tres tonos como punto de partida, ya que es suficiente para crear variaciones e interés visual sin ser abrumador. Una combinación de colores tríadica basada en el círculo cromático, por lo tanto, garantiza traer buenos resultados. Los desarrolladores también deben atenerse a la regla 60-30-10, es decir, en lugar de utilizar la misma cantidad de cada color, debe dividir el uso del color en 6o%, 30% y 10% .
FUENTE: info.shiftelearning.com